本帖最后由 木缘 于 2023-12-11 14:30 编辑
一、控制面板框架代码说明

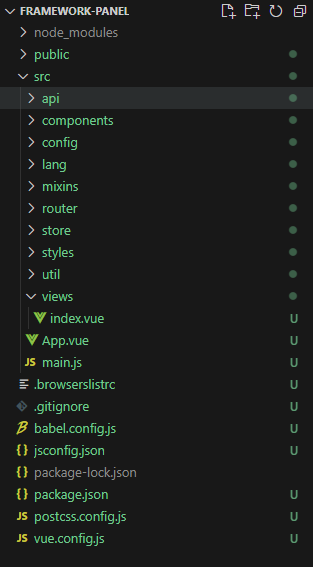
dist:打包后目录 node_modules:依赖包目录 public:静态资源目录 src:源码目录 src/api:访问第三方JS封装 src/components:组件目录 src/config:全局配置目录 src/directives:指令目录 src/lang:国际化目录 src/mixins:混合mixin目录 src/mock:接口模拟目录 src/router:路由目录 src/styles:样式目录 src/util:工具包目录 src/views:视图组件目录 src/App.vue:根组件 src/main.js:入口js babel.config.js:babel配置文件 postcss.config:自适应规则配置文件
控制面板使用vue 2.x全家桶、Less、VantUI、antv/f2、animate、postcss-px-to-viewport等技术实现,开发简单,效率更高。
二、H5调用APP原生方法 相关方法封装在src/api/cordova.js下,可自行根据cordova相关规范扩展:
调用方式如下:
三、H5调用云端接口 相关API封装在src/api/index.js下,可自行根据云端接口扩展
调用方式如下:
四、H5控制/接收设备指令 设备控制和消息接收通过src/api/control.js完成,内部封装了与MQTT通信逻辑和协议解析 在控制面板首页完成MQTT初始化,根据APP传入的参数 1. 初始化MQTT所需参数 2. 注册相关回调函数 3. 连接MQTT服务器并监听消息回调
完成以上步骤后会自动订阅相关Topic,在相应的回调函数中接收数据的处理逻辑:
发送控制控制指令如下:
|