本帖最后由 楚华 于 2024-6-26 17:31 编辑
本帖最后由 楚华 于 2024-6-26 16:42 编辑
上一篇已经新建好工程
接下来看看,界面有哪些可以设置的
属性设置
切换的Inspector
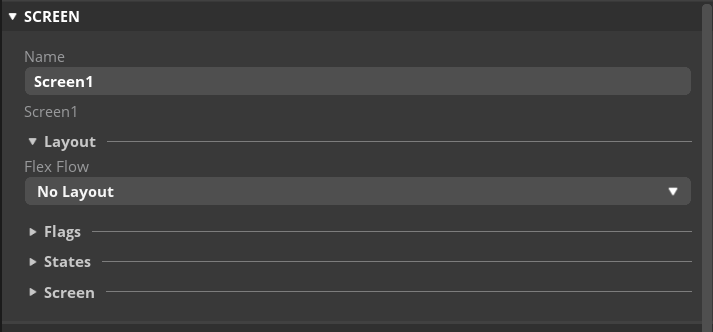
Screen区

Name --- 当前选中界面名称(可修改)
Screen1 界面名称
Layout --- 布局
No Layout --- 不使用布局
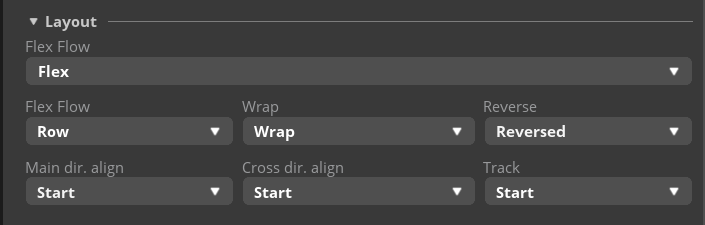
Flex --- 弹性布局

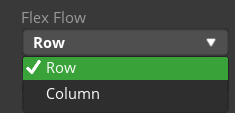
Flex Flow --- 弹性布局的方向

Row --- 横向
column --- 纵向
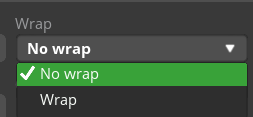
Wrap --- 是否空间不足移到下一行

Wrap --- 空间不足移到下一行
No Wrap --- 不换行
Reverse --- 子元素排列方式

Not Reversed --- 顺序排列
Reversed --- 倒序排列
Main dir.align --- 主轴对齐方式

Start:子元素向主轴起点对齐
Center:子元素在主轴上居中对齐
End:子元素向主轴终点对齐
Space between:子元素在主轴上均匀分布,第一个元素与主轴起点对齐,最后一个元素与主轴终点对齐
Space around:子元素在主轴上均匀分布,每个元素两侧的间隔相等
space-evenly:子元素在主轴上均匀分布,包括元素之间的间隔和元素与容器边缘的间隔
Cross dir.align --- 交叉轴对齐方式
交叉轴即与主轴垂直的轴。如果主轴是水平的,那么交叉轴就是垂直的。如果主轴是垂直的,那么交叉轴就是水平的

Start:子元素与交叉轴起点对齐
Center:子元素与交叉轴上居中对齐
End:子元素与交叉轴终点对齐
?Track --- 排列方式

Start:全都在上面起点开始拍
Center:全部在中间
End:全部在最后
Space between:在两边
Space around:暂空
Space evenly:暂空
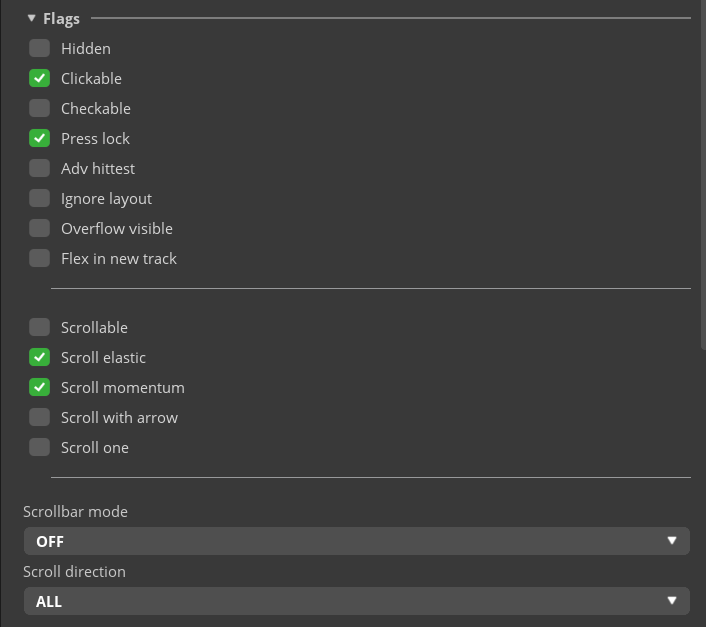
Flag --- 标志

Hidden:隐藏该元素,不会在界面上显示
Clickable:该元素可以被点击或触摸
Checkable:该元素可以被选中或取消选中(如复选框或单选按钮)
Press Lock:元素在被按下后(例如被点击并保持按下状态)会锁定某种状态或行为
Adv Hittest:可能指的是“高级点击测试”或类似功能,它改变元素的点击响应区域 Ignore Layout:元素在计算布局时不考虑其大小或位置
Overflow Visible:元素的内容超出了其边界,超出的部分仍然可见
Flex in New Track:该元素在一个新的 flex 轨道(track)中布局 Scrollable:元素的内容可以滚动查看
Scroll Elastic:当滚动到边界时,元素可能有一个“弹性”的滚动效果
Scroll Momentum:滚动时具有动量效果,即滚动会持续一段时间,然后逐渐减速停止
Scroll with Arrow:使用箭头键(如键盘上的方向键)可以控制元素的滚动
Scroll One:每次滚动只滚动一个单位(可能是像素、行或列等)
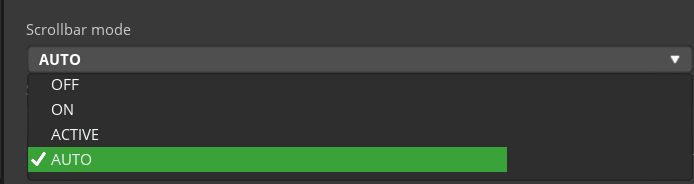
Scrollbar mode --- 滚动条模式

OFF:滚动条处于关闭或隐藏状态
ON:滚动条始终处于显示状态
ACTIVE:滚动条仅在内容可以滚动时显示,并且正在滚动时保持可见
AUTO: 自动
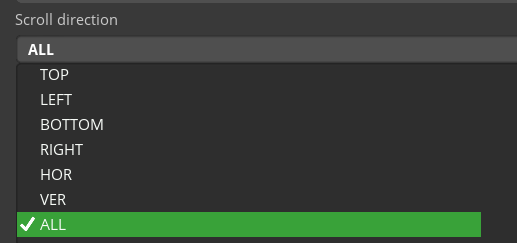
Scroll direction --- 滚动条可以滚动的方向

TOP:向上滚动
LEFT:向左滚动
BOTTOM:向下滚动
RIGHT:向右滚动
HOR 或 HORIZONTAL:水平滚动
VER 或 VERTICAL:垂直滚动
ALL:所有方向滚动
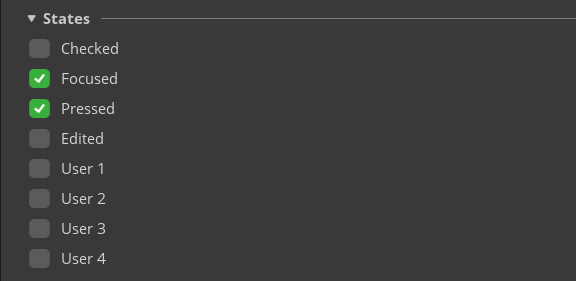
States --- 状态
界面元素(如按钮、文本框等)的不同状态,这些状态决定了元素如何响应用户的交互以及如何在视觉上呈现

Checked :选中状态
Focused :聚焦状态
Pressed :按下状态
Edited :编辑状态
Screen --- 界面

Temporary:临时屏幕
don't export screen:不导出代码
界面部分就解读完成,下篇 Style 样式 |