本帖最后由 楚华 于 2024-6-27 12:55 编辑
本帖最后由 楚华 于 2024-6-27 12:49 编辑
新建动画
这里输入动画名,点击ADD就可以了


Select Animation:选择动画
Animation name:动画名称
Test Object:测试对象
Add property:添加动画属性
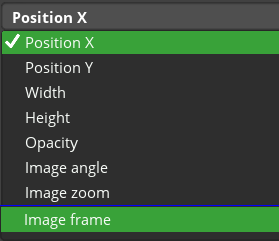
动画属性

Position X:这是元素在水平方向(X轴)上的位置
Position Y:元素在垂直方向(Y轴)上的位置
Width:元素的宽度
Height:元素的高度
Opacity:元素的透明度
Image angle:图像的旋转角度
Image Zoom:图像的缩放级别
Image Frame:图像或元素的边框
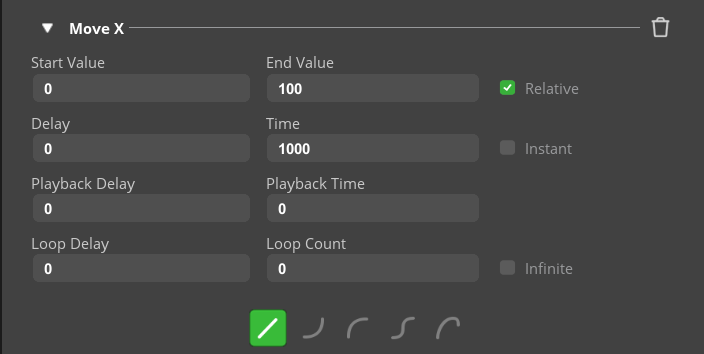
动画设置

Start Value:开始值
End Value:最终值
Relative:相对的
delay:延迟
Time:时间
Instant:立即
Playback Delay:播放延迟
Playback Time:播放时间
Loop Delay:循环延迟
Loop Count:循环次数
Infinite:无限
剩下四个是动画速度
第一个是均匀的变化
第二个是先慢后快
第三个是先快后慢
第四个是S型
第五个是先超过在回正 |