本帖最后由 Ai-Thinker小泽 于 2023-12-26 17:57 编辑
零基础开发小安派-Eyes-S1【进阶篇】——初识LVGL并搭建最小工程
教程已经更新了一段时间了,感谢大家这段时间的陪伴,在这2024即将到来之际,我们也一同进入了小安派的进阶篇。进阶篇的内容其实只是加上了LVGL的运用,让大家可以更加直观的使用交互界面而完成一个中控屏的项目。在这段时间里我也学习到了许多东西,大家虽然一口一句泽哥的喊着,其实都是我的前辈,跟着大家一同成长十分幸运。
LVGL(轻量级和通用图形库) 是一个免费和开源的图形库,它提供了创建嵌入式 GUI 所需的一切,具有易于使用的图形元素,美丽的视觉效果和低内存占用。咱们的小安派-Eyes-S1配备了一块3.5寸的屏幕,既然有屏幕,必须合理运用起来,搭配上LVGL可以显示我们所需的交互界面。LVGL我也是第一次接触,望各位前辈不吝赐教。
一、安装GUI-Guider
GUI-Guider是恩智浦为LVGL开发了一个上位机GUl设计工具,可以通过拖放控件的方式设计LVGL GUl页面,加速 GUI的设计,总得来说,我们可以使用这个软件设计我们需要显示的内容以及交互界面,相当于设计一个前端界面。
这里先附上LVGL的开发手册(全英):LVGL官方手册
看不懂英文的可以用百问网的LVGL中文手册:百问网LVGL手册
首先进入NXP的官网,这里附上网址:NPX官网
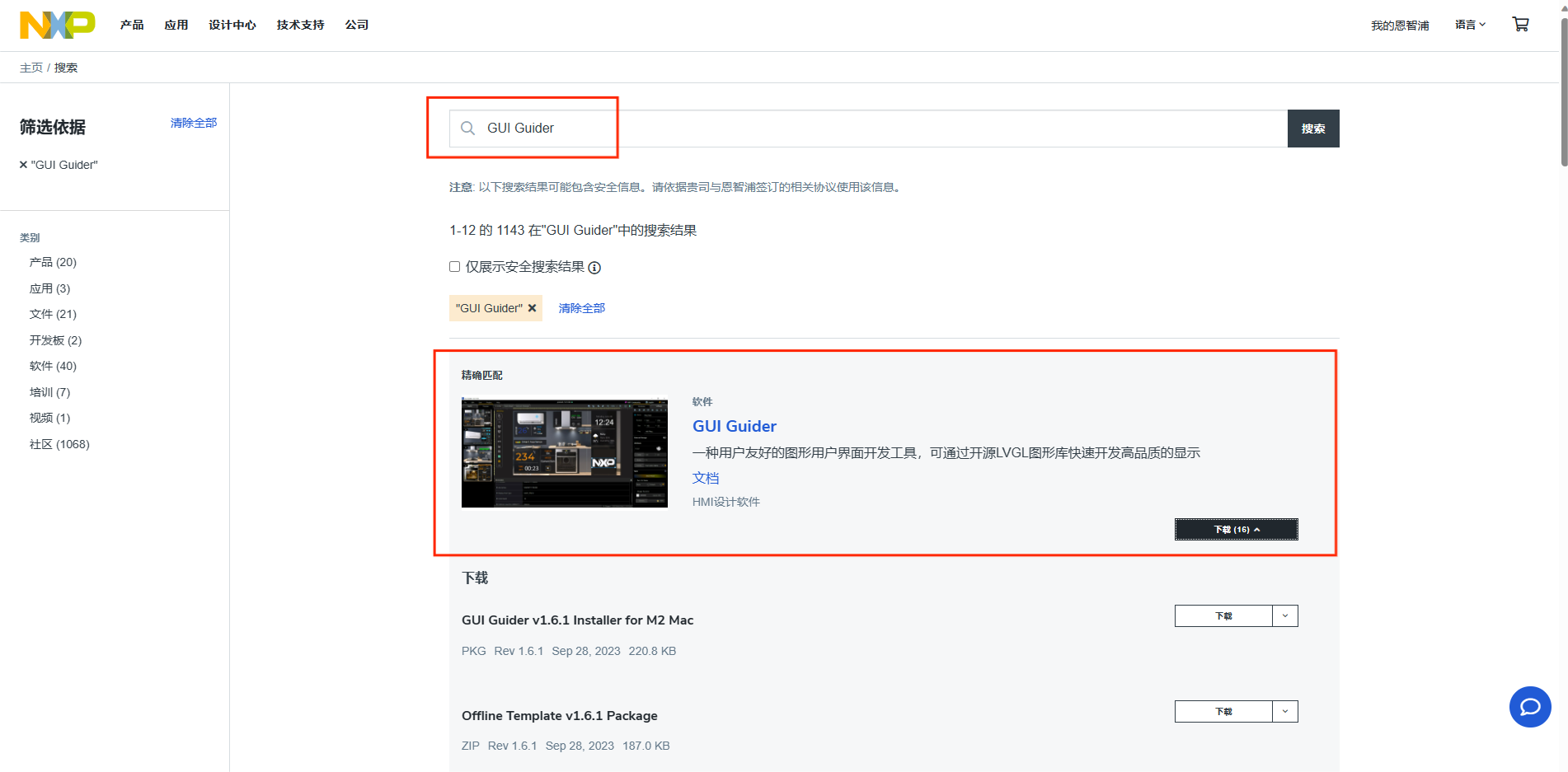
搜索GUI Guider,这里可能需要注册账号,跟随提示注册好账号后才可以正常下载软件。

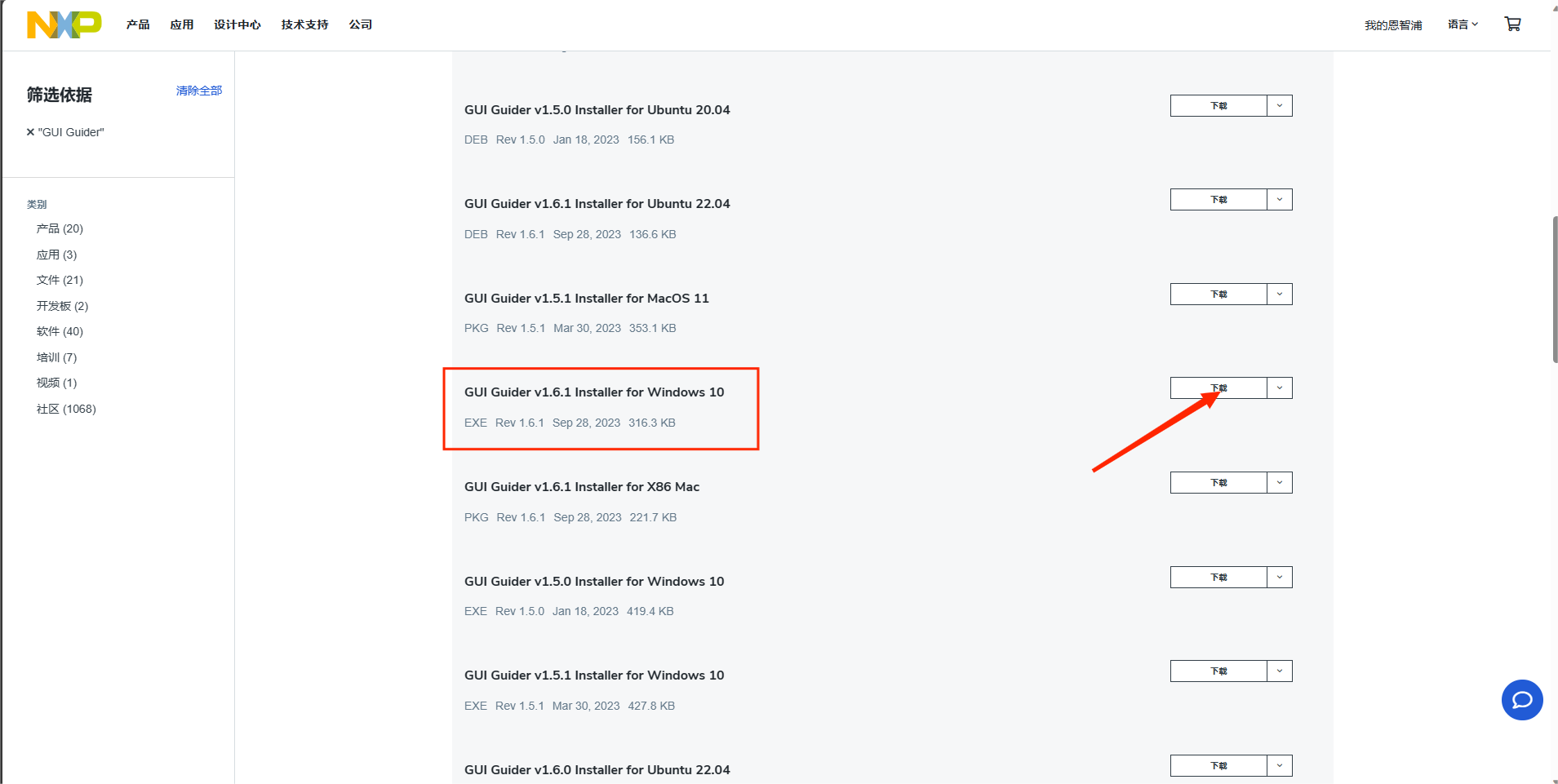
在下载里选择对应的软件下载,这里选择我选择1.6.1的win10版本(实测我的win11系统,一样可以使用)。

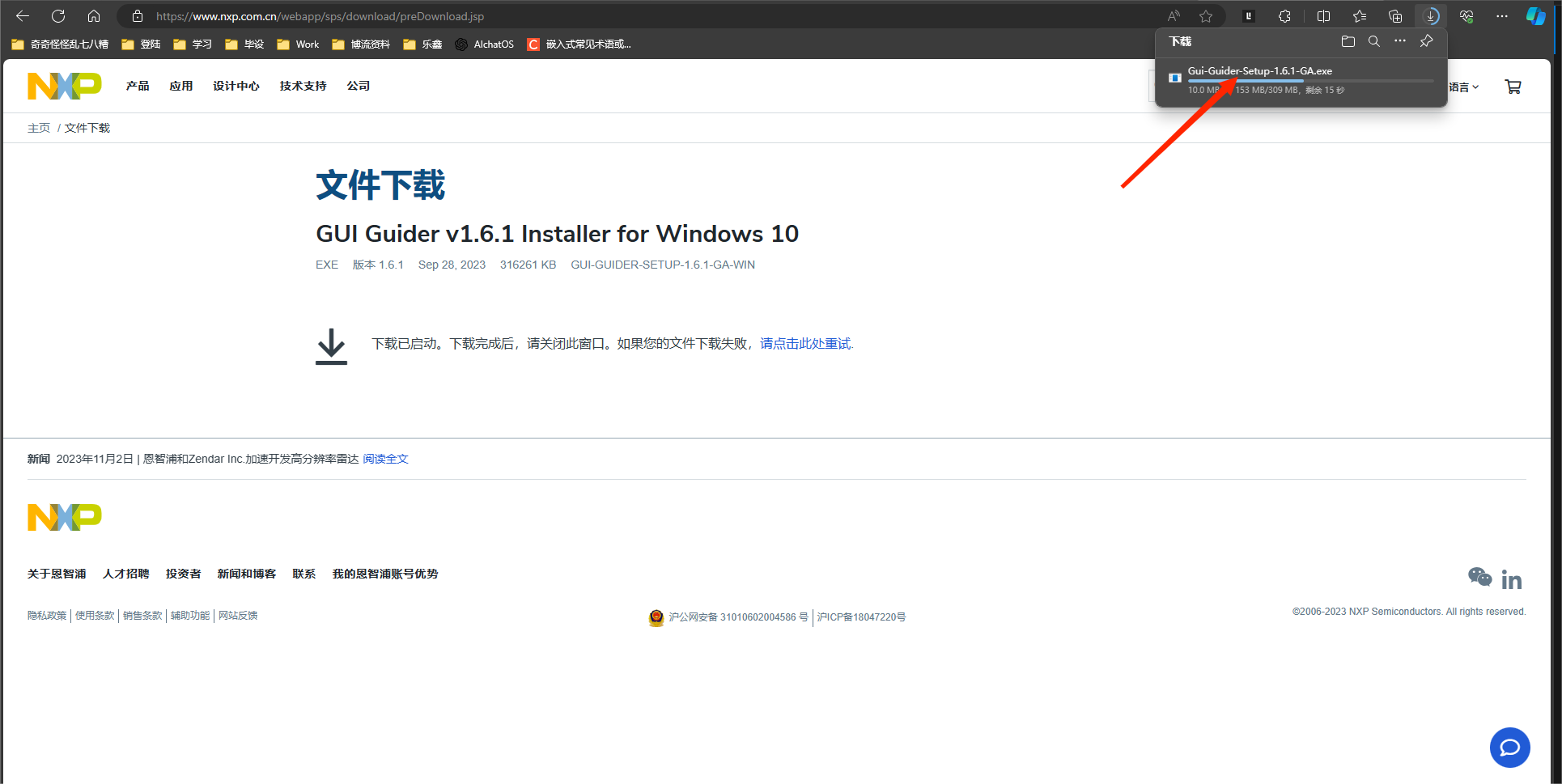
下载完需要的安装包后,点击打开安装程序。

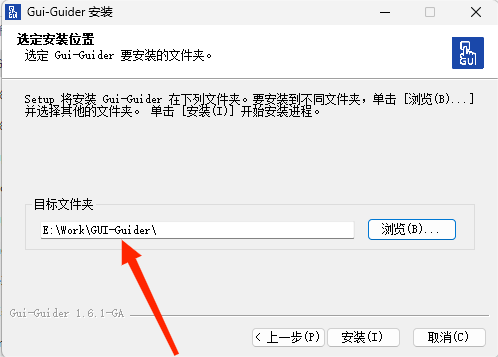
选择下载的位置,这里我在E盘中常用的位置创建了相应的文件夹。

点击下一步等待完成安装。

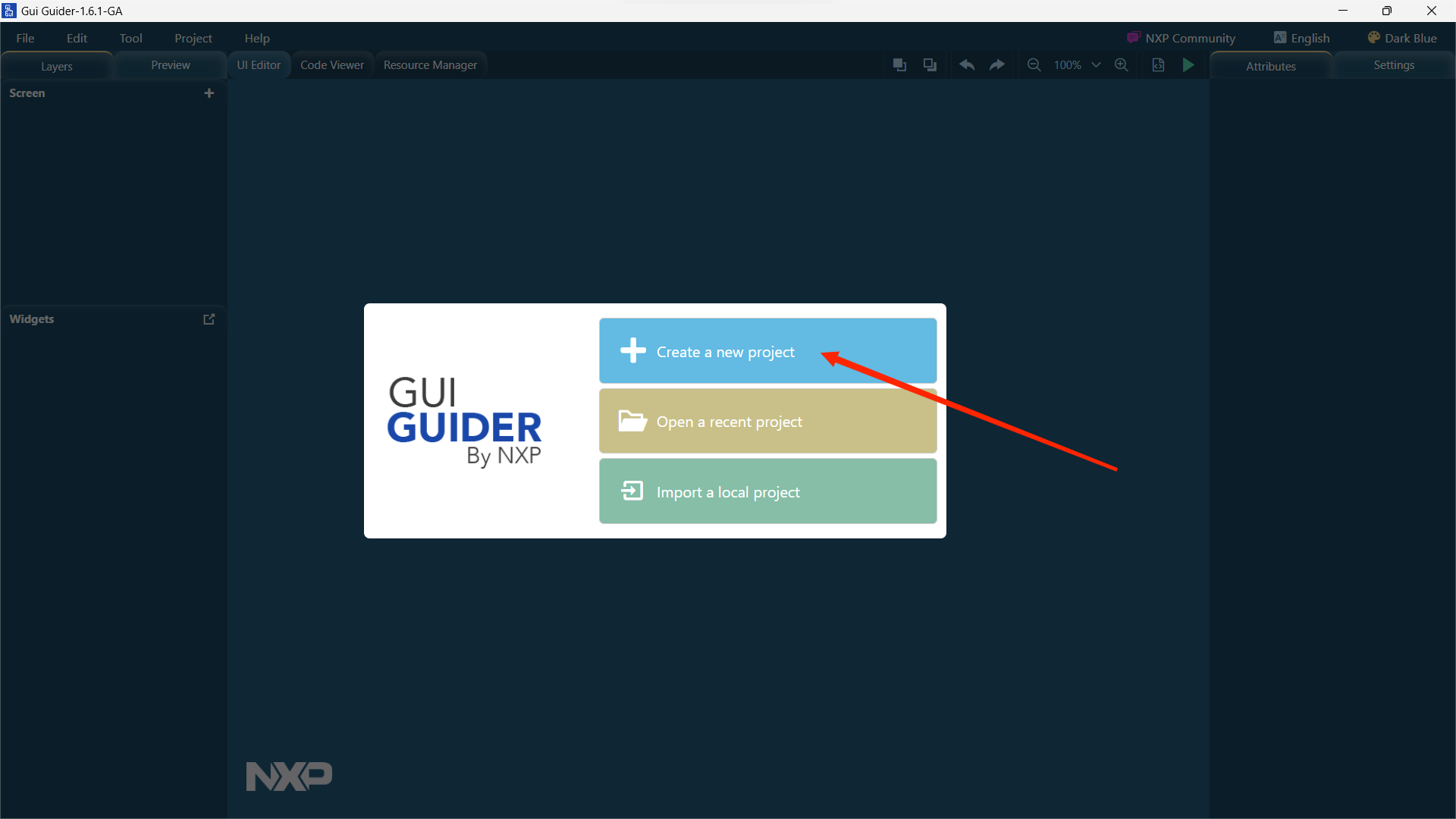
安装完成后点击进入软件界面。
二、设计一个最简单的UI界面
点击Create a new project,创建新的工程。

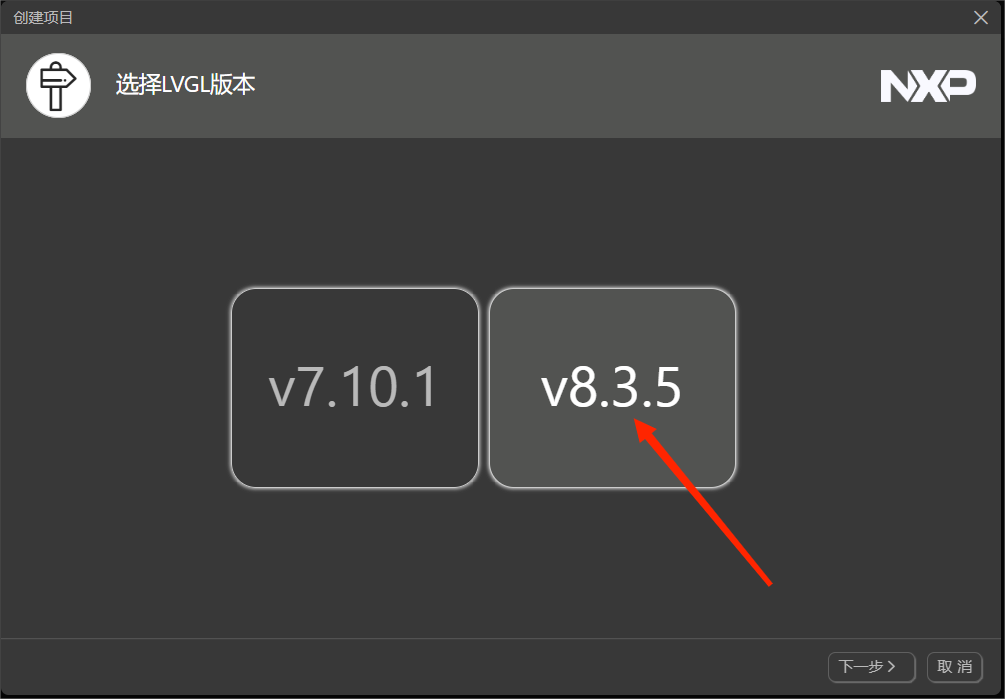
LVGL版本选择V8.3.5。

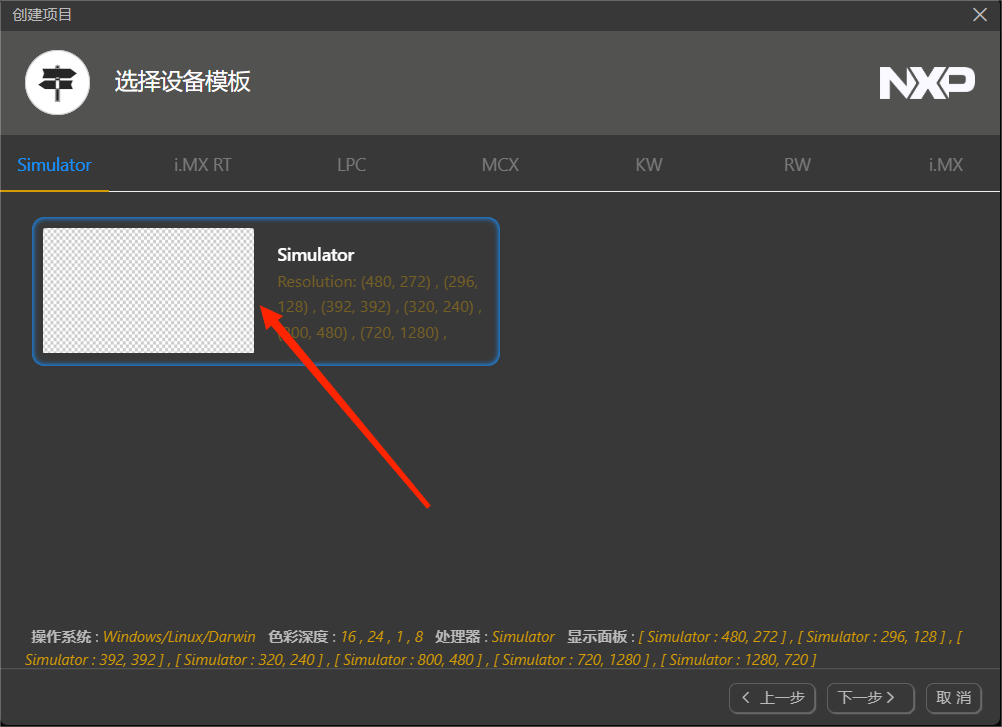
设备模板选择模拟器,也就是图中的Simulator。

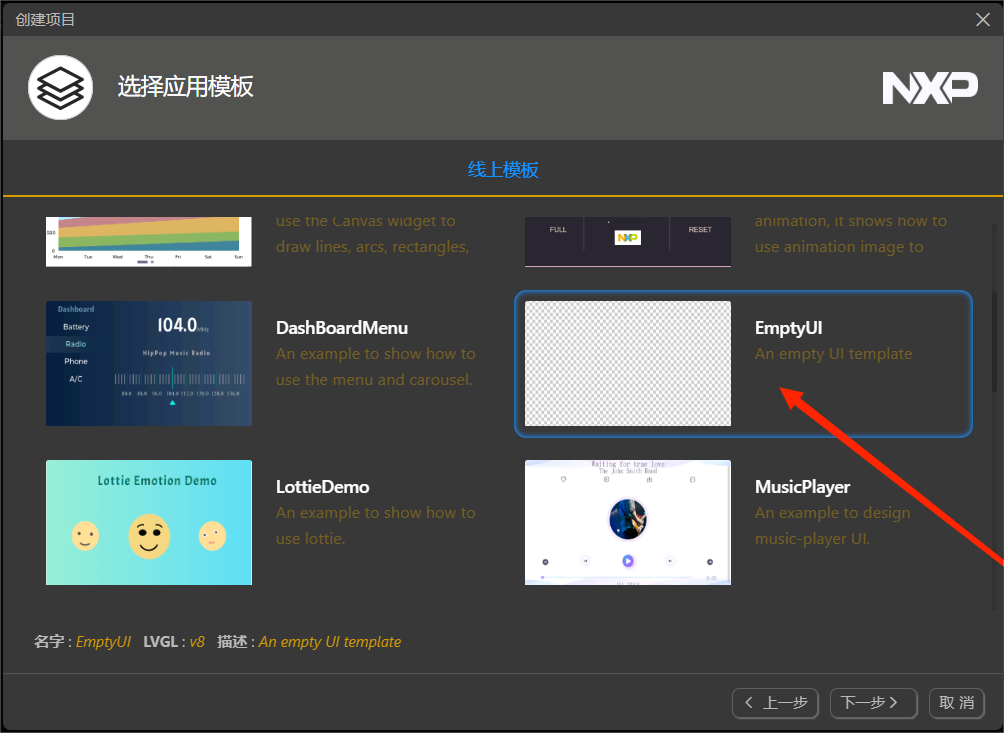
模板选择EmptyUi,也就是空白模板。

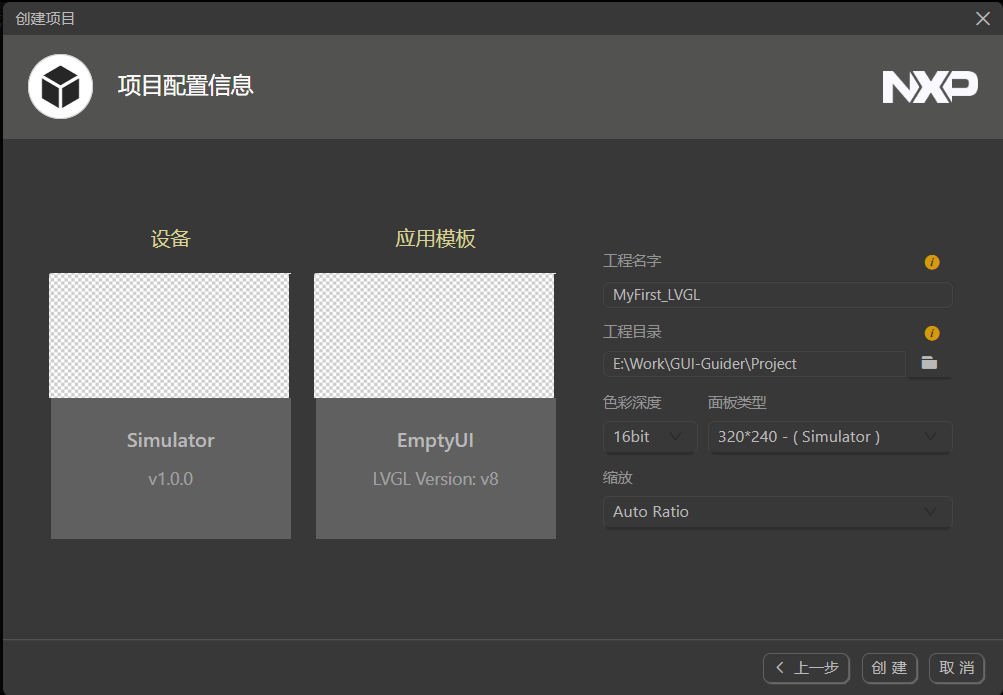
项目配置信息,填入工程名字,工程目录(建议在自己方便查找的位置建立一个Project文件夹存储我们的所有工程文件),色彩深度选择16bit即可,面板类型根据显示屏类型来选择,S1配备的3.5寸屏幕,由于默认的显示屏是竖屏显示的,可以选择自定义240x320,而我个人比较喜欢横屏显示,选择320x240,后续修改显示屏配置文件旋转90°,这个我们稍后会操作。

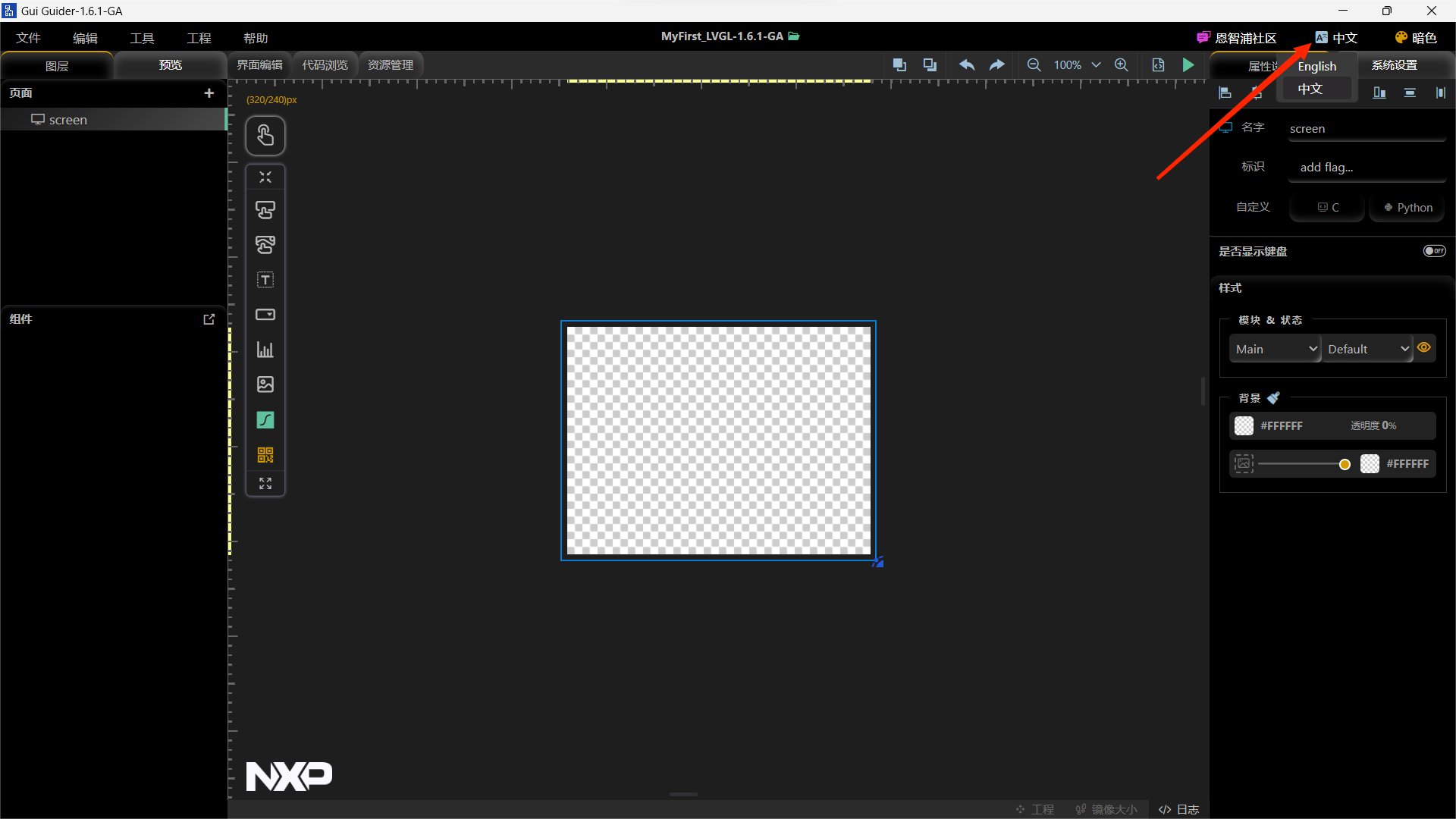
在前面的截图中大家可能会是英文界面,但也基本能看懂,其实是我截图时已经将软件设置成中文了,默认是语言是中文。在创建了第一个工程后可以在界面进行一些页面显示设置,右上角有语言的设置,这里选择中文,界面的颜色我选择暗色。


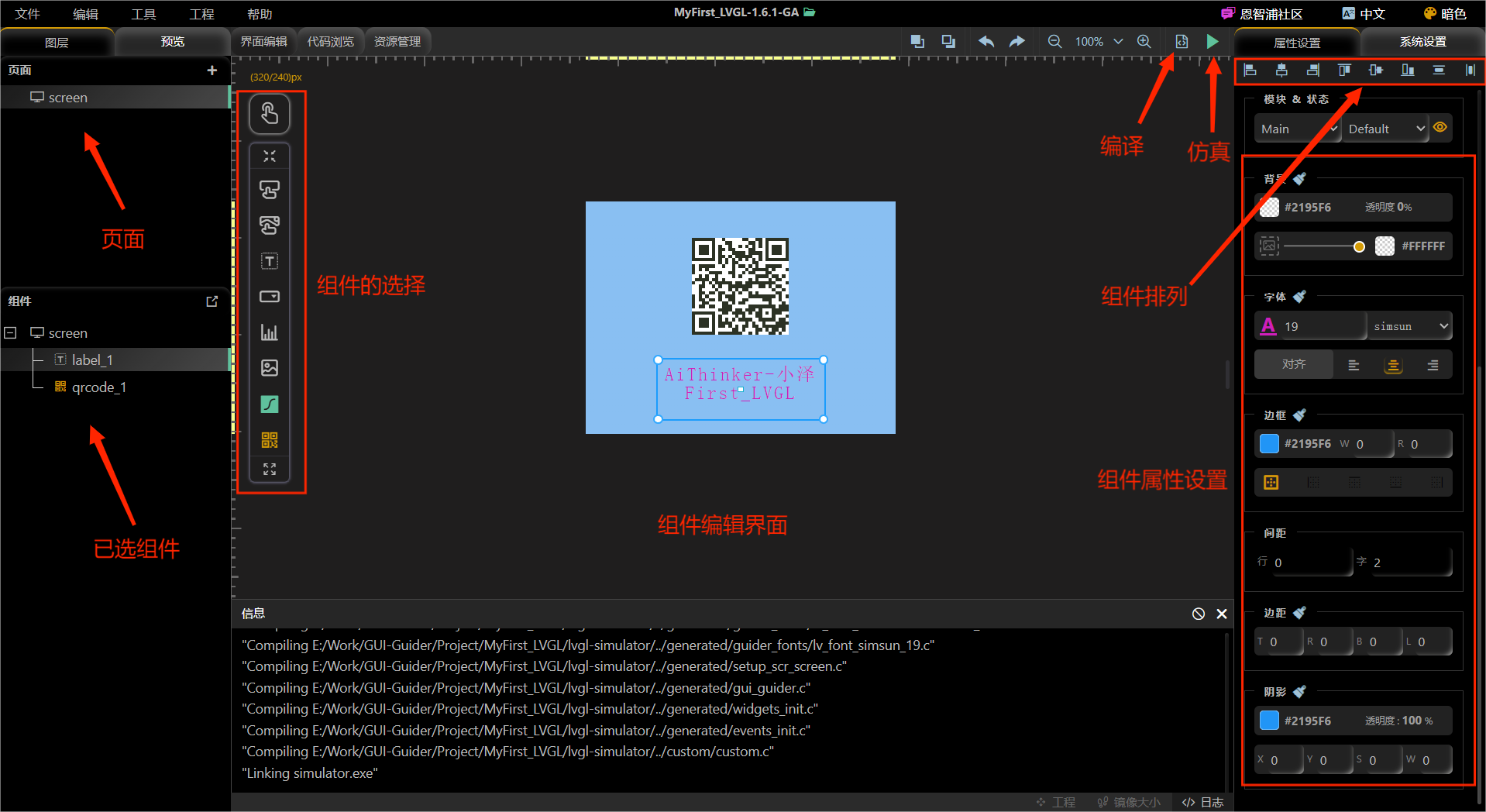
这是Gui-Guider的基本界面。

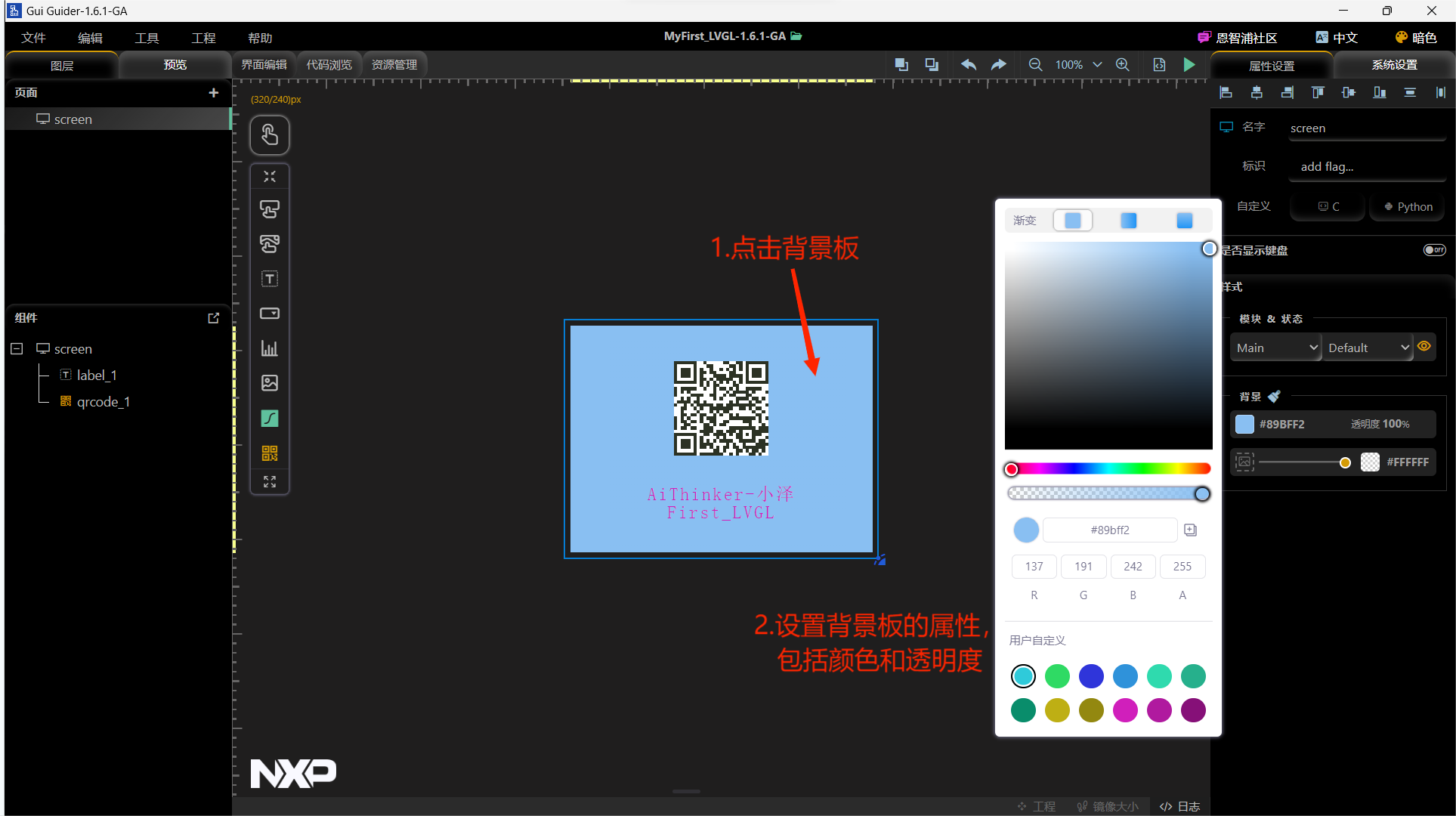
首先设置背景板,可以在右侧的属性中选择自己喜欢的颜色和透明板,这里我选择浅蓝色。

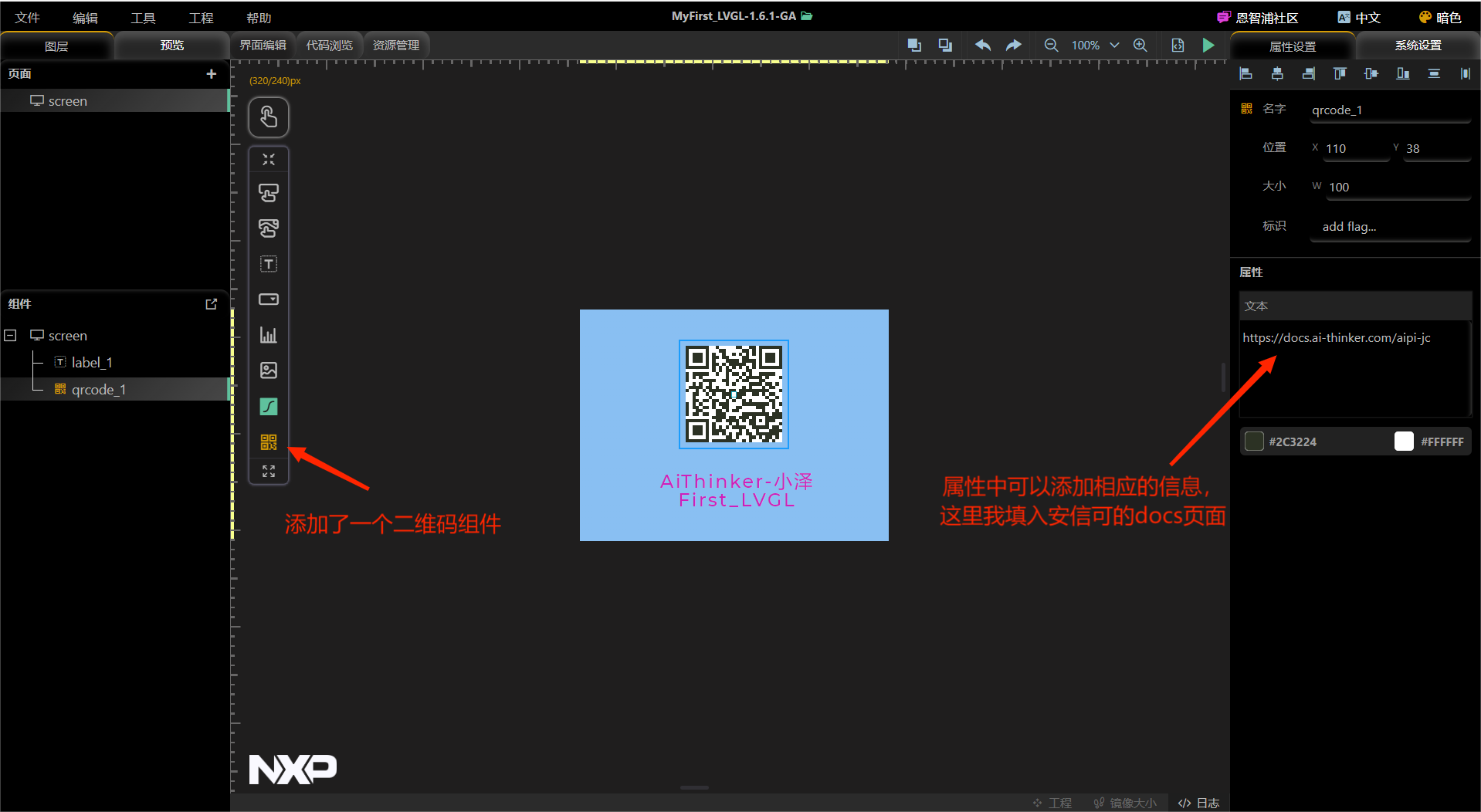
添加一个二维码组件,右侧属性中可以填入扫码的内容。

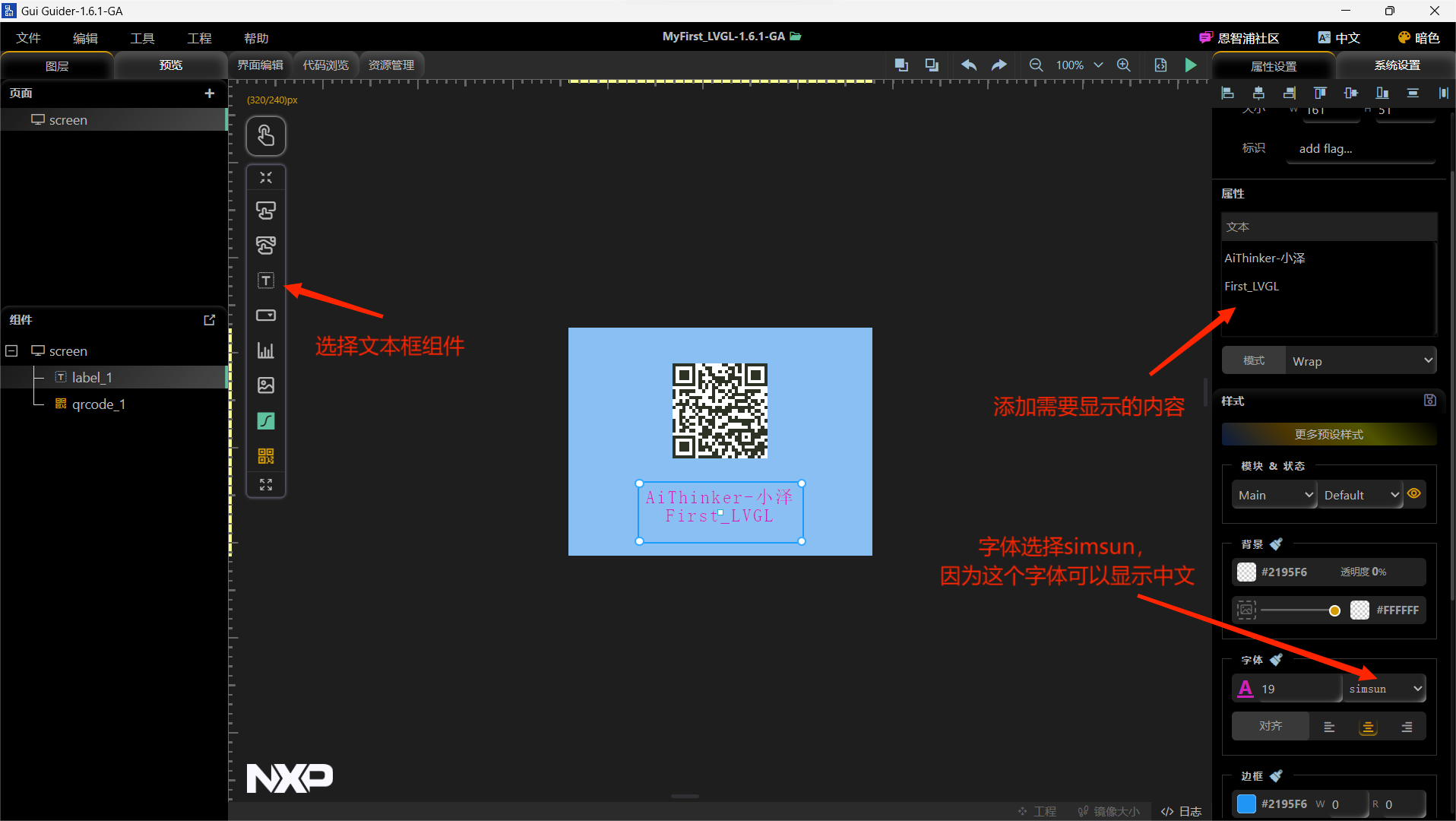
添加一个文本框,右侧输入想输入的内容,大小随意调整,可以拖动边框移动位置。这里注意字体选择simsun,可以显示中文。

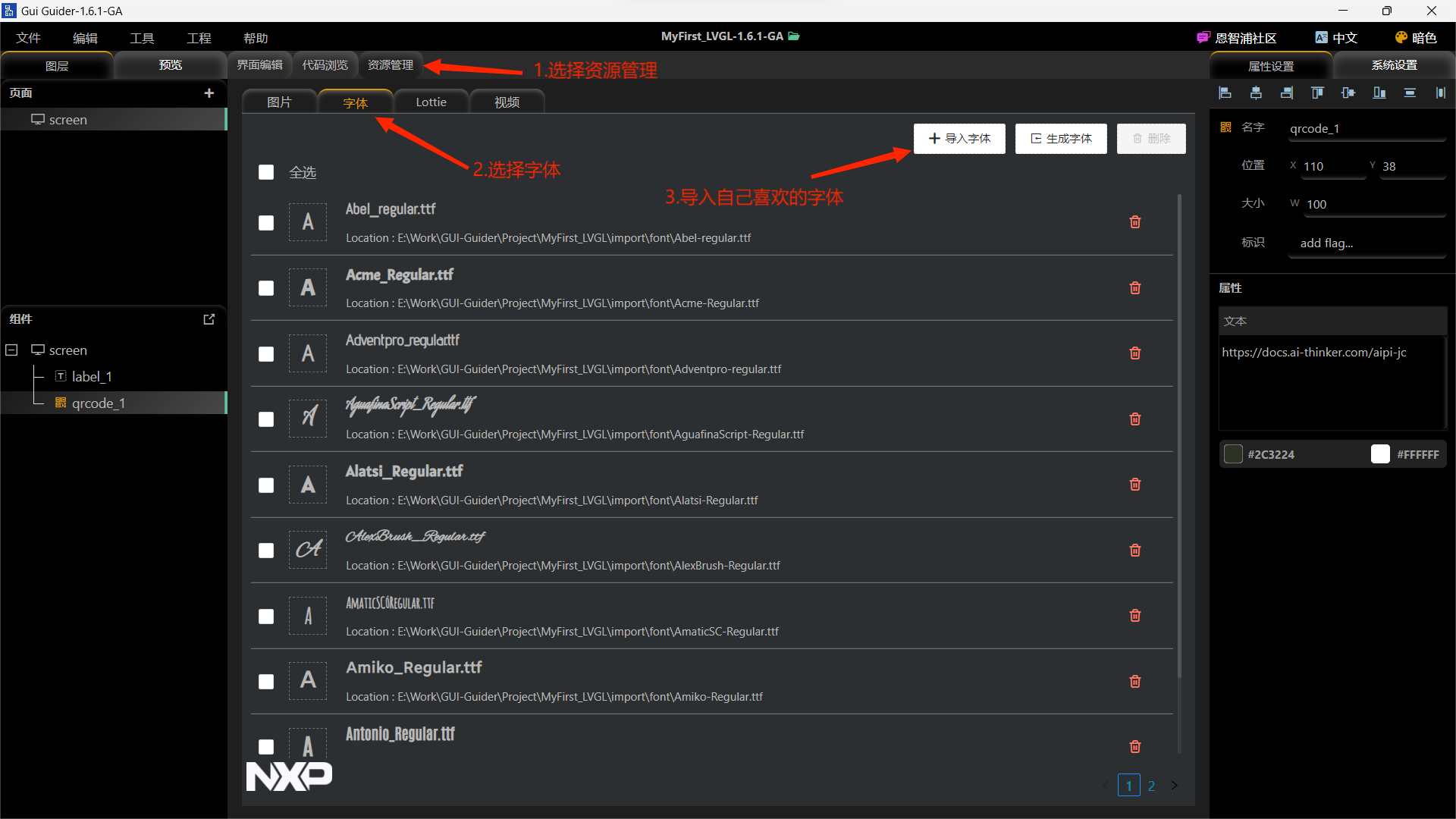
添加字体的方式可以在上面的“工具”导入字体,也可以在资源管理-字体,导入自己喜欢的字体。

点击右上角的绿色三角型进行仿真,可以看到仿真出来的显示效果。同时他会生成LVGL的工程文件文件,我们方便移植。

三、将生成的LVGL文件移植到小安派
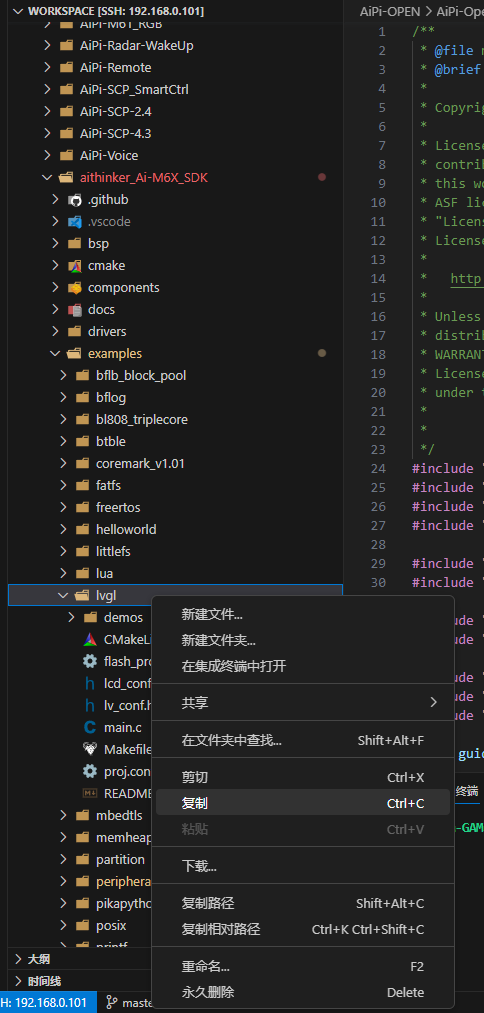
首先将aithinker_Ai-M6X_SDK中,examples下的lvgl工程文件夹复制下来。粘贴到sdk外,方便管理,这里我放在AiPi-Open-Kits下,也就是和其它demo的同一层。

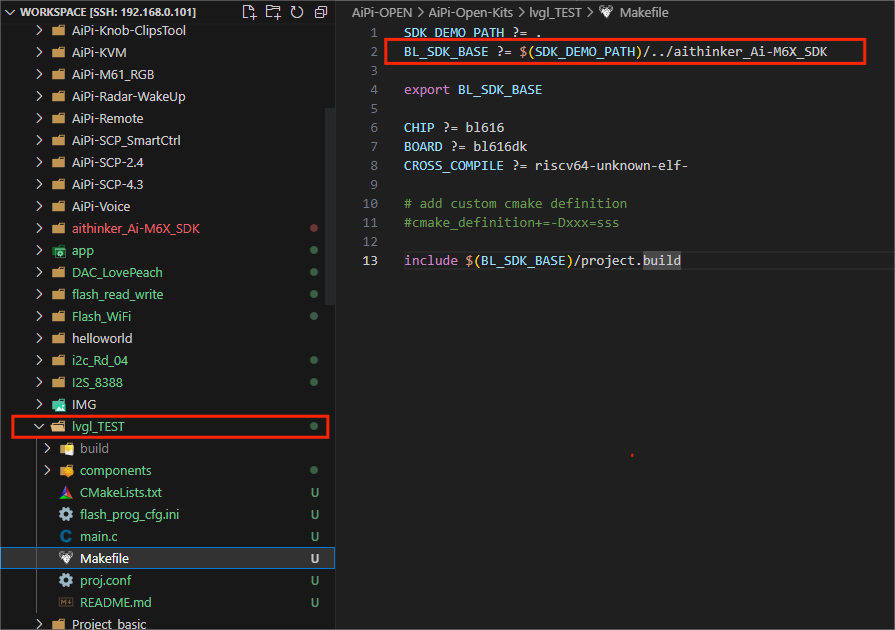
简简单单修改个文件名。修改一下Makefile,一样链接到SDK。

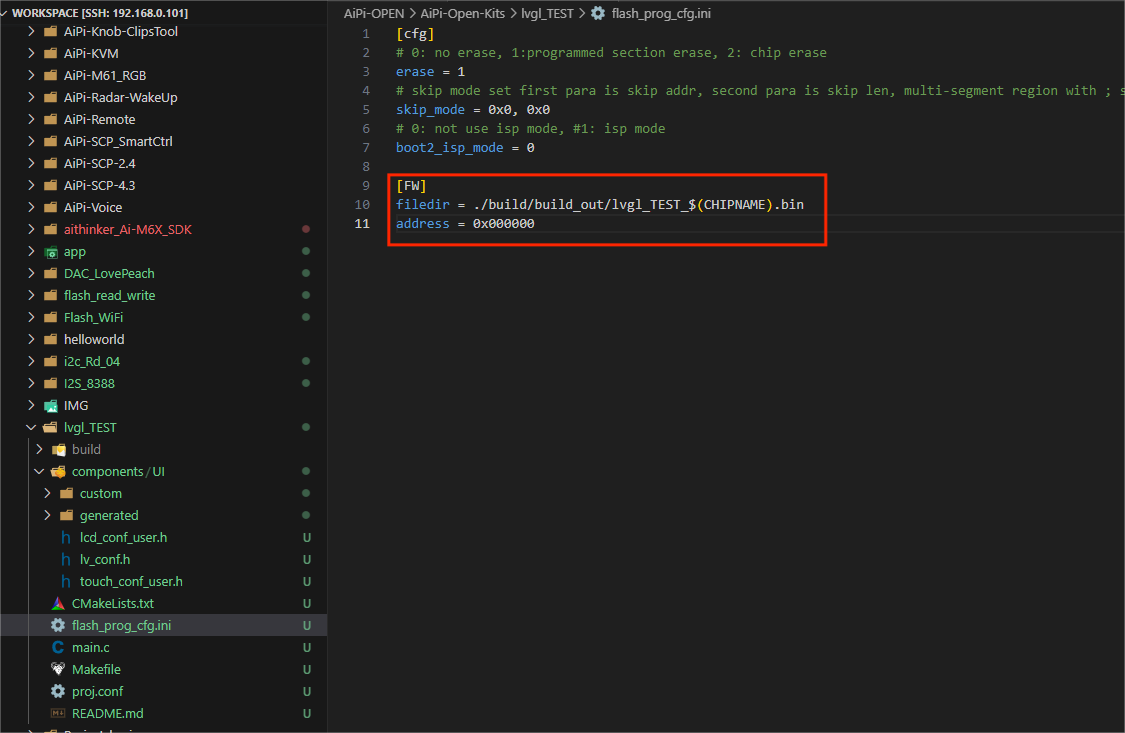
在修改下flash_prog_cfg.ini,注意烧录名称和文件夹名称一致。

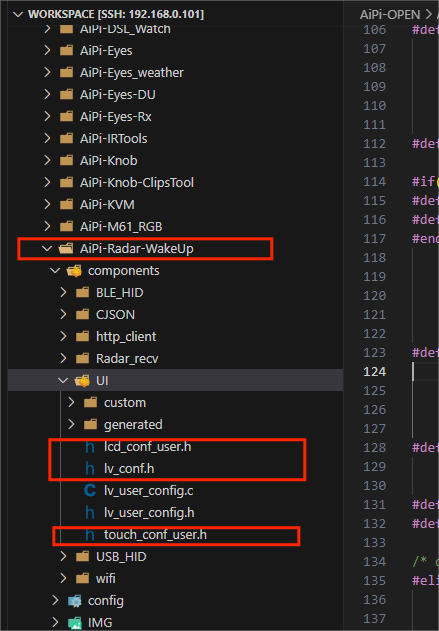
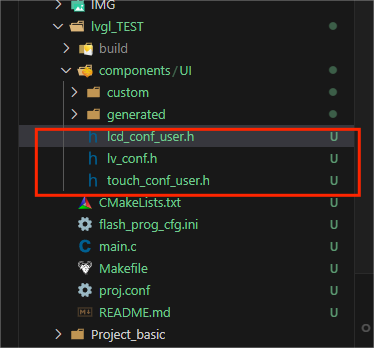
为了工程文件的方便简介和管理,把原文件下的demos文件夹、lcd_conf_user.h、lv_conf.h全删了,创建components文件夹,在components文件夹下创建UI文件夹,关键的地方来了!这边需要添加新的lcd_conf_user.h、lv_conf.h,以及我们的触控IC配置文件touch_conf_user.h到UI文件夹下。
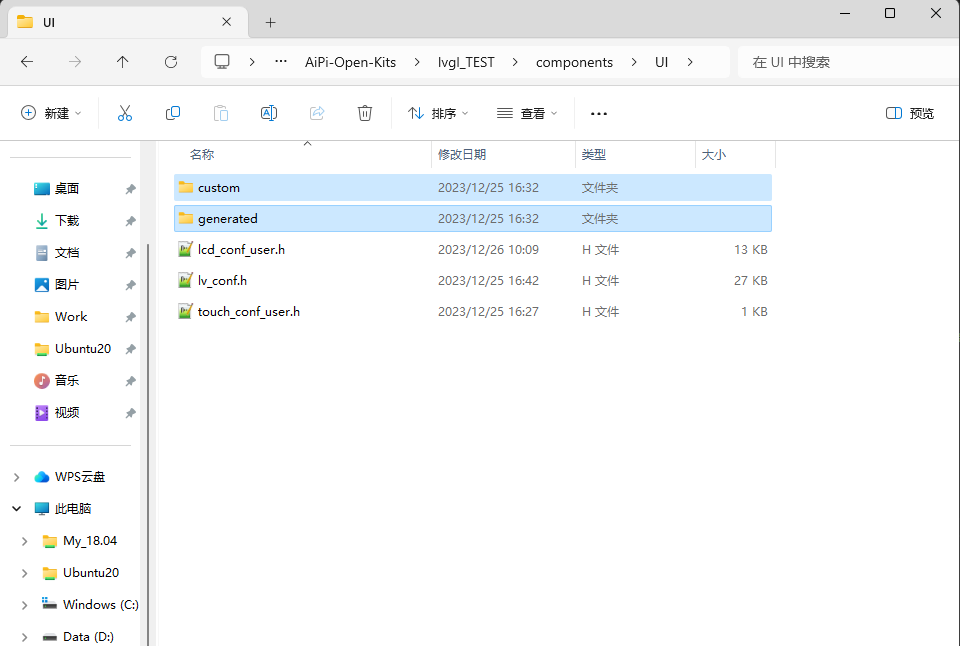
这三个文件推荐在AiPi-Radar-WakeUp工程下寻找,路径在componets下的UI界面(和咱们刚刚创建的一样),这里可以看到他多了两个lv_user_config的.c和.h文件,这两个文件目前使用rtos的,咱们本次先不使用。


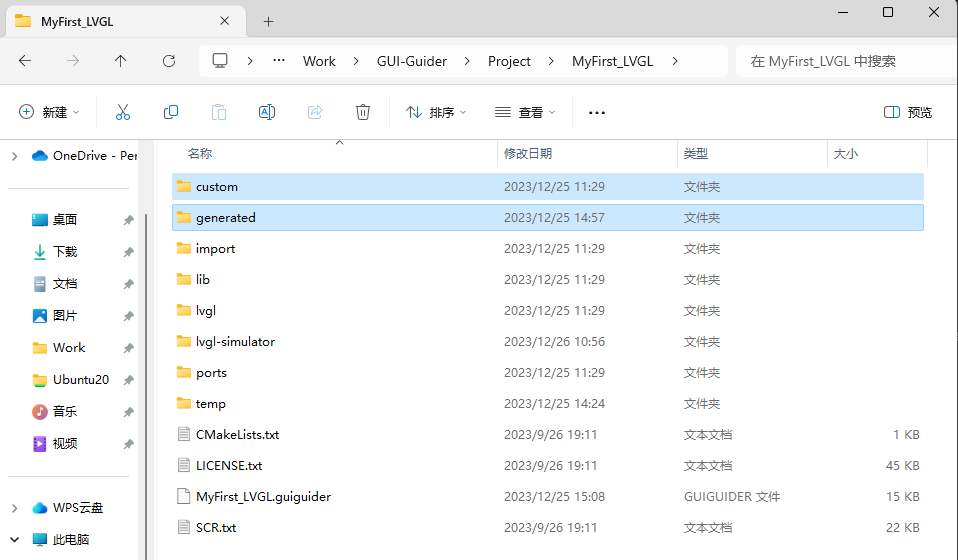
这里看到我的UI界面下还有两个custom和generated文件夹,这是我们刚刚从GUI-Guider中生成的工程中copy过来的,我们进入前面生成的LVGL工程目录中,可以看到如下,复制我们的custom和generated,粘贴到我们的UI文件夹下


这里我是使用Samba,所以在linux和windows共同操作文件很方便,不会的朋友看之前出过的教程,因为他不仅仅适用于本教程。
(五)零基础开发小安派-Eyes-S1【入门篇】——Samba共享文件夹)
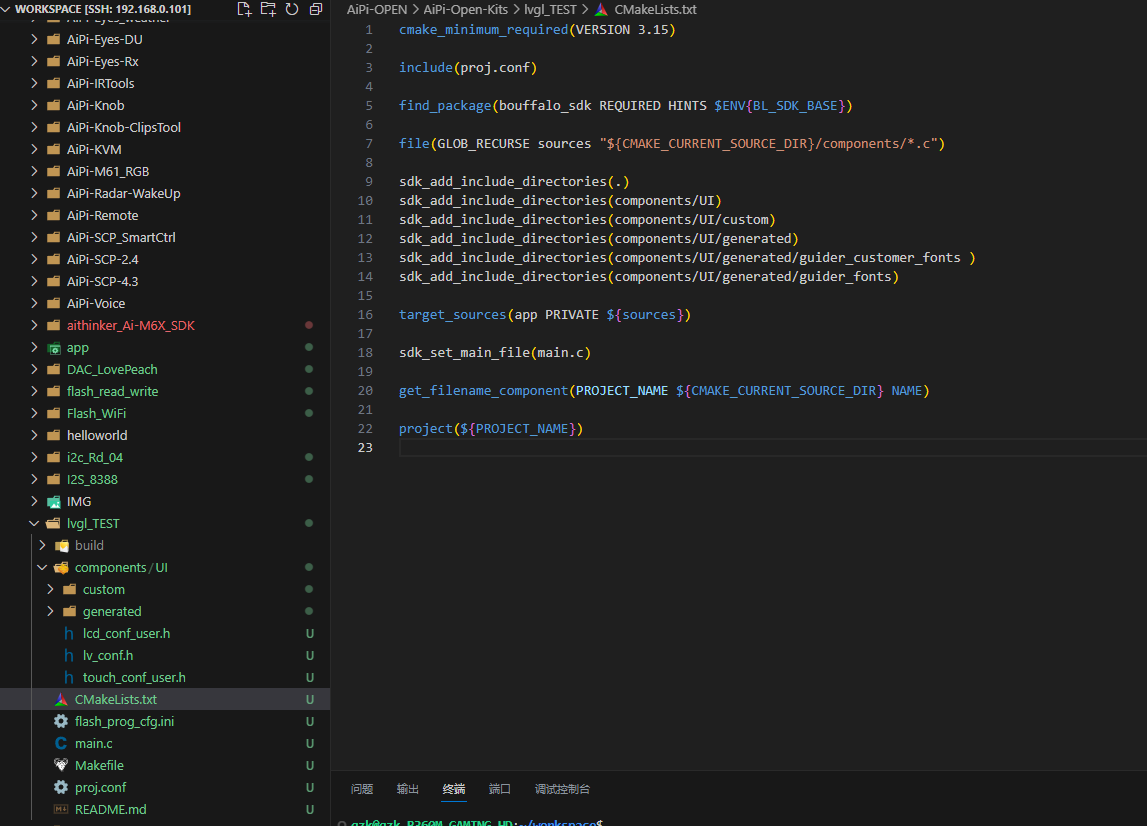
修改我们的CMakeLists.txt,将我们刚刚添加的所有文件、文件夹参与编译。可以参考我的写法,这里我为了方便大家看到我添加了哪些文件,写了好几行。

最后就是修改我们的Main,由于只显示一直图片,触控功能也还没用上,我们这里简单的调用一下,注释可以查看如下代码。
Main
#include "board.h"
#include "bflb_gpio.h"
#include "bflb_l1c.h"
#include "bflb_mtimer.h"
#include "lv_conf.h"
#include "lvgl.h"
#include "lv_port_disp.h"
#include "lv_port_indev.h"
#include "lcd.h"
#include "gui_guider.h"
#include "custom.h"
lv_ui guider_ui;
//该类型变量必须是全局变量
/* lvgl log cb */
void lv_log_print_g_cb(const char *buf)
{
printf("[LVGL] %s", buf);
}
int main(void)
{
board_init();
printf("lvgl case\r\n");
/* lvgl init */
lv_log_register_print_cb(lv_log_print_g_cb);
lv_init();
//显示器初始化
lv_port_disp_init();
//外部输入初始化(Touch触摸)
lv_port_indev_init();
//设计小部件的UI布局
setup_ui(&guider_ui);
printf("lv_task_handler\r\n");
custom_init(&guider_ui);
printf("lvgl success\r\n");
while (1) {
//LVGL事物处理
lv_task_handler();
bflb_mtimer_delay_ms(1);
}
}
四、配置文件修改
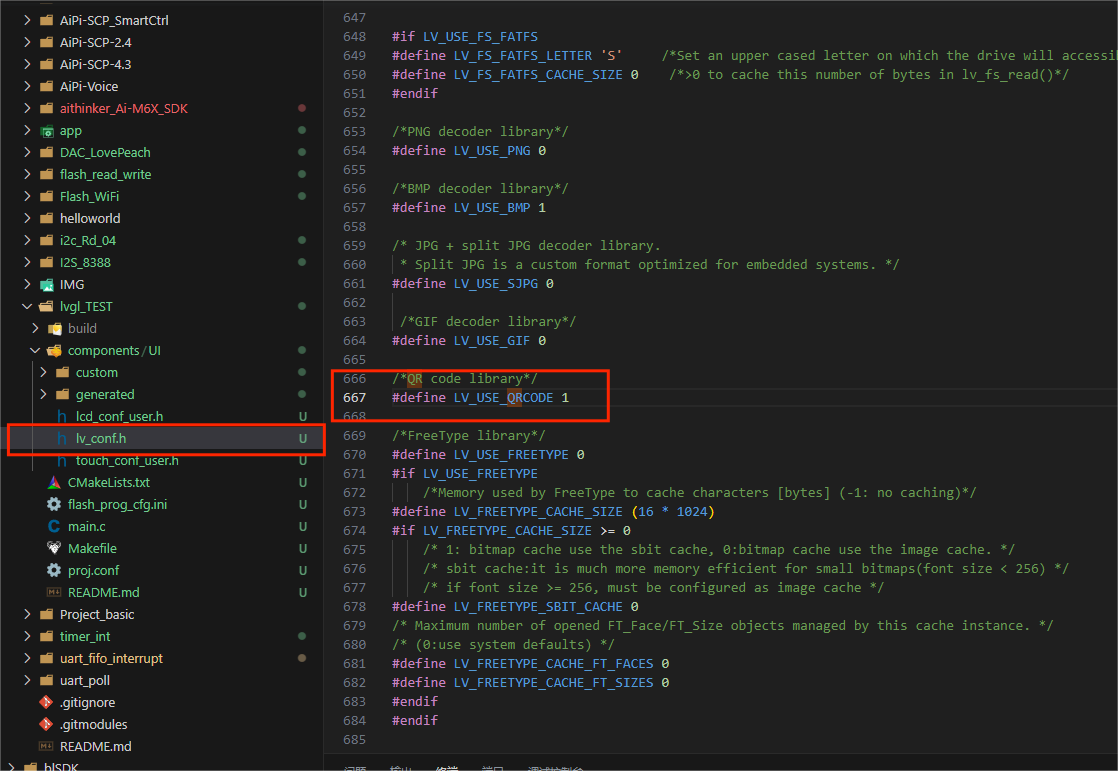
看到前面是不是迫不及待编译,发现编译不了,因为我还没说完,我的LVGL工程是添加了二维码控件的,所以需要修改lv_conf.h下的控件,打开lv_conf.h,可以看到里面有许多控件的宏定义,这边打开对应的宏定义即可,聪明的小伙伴应该知道了在工程中添加了什么组件,需要这边打开对应的宏定义,我们的QRCODE控件在667行,将0改为1.保存编译烧录即可。

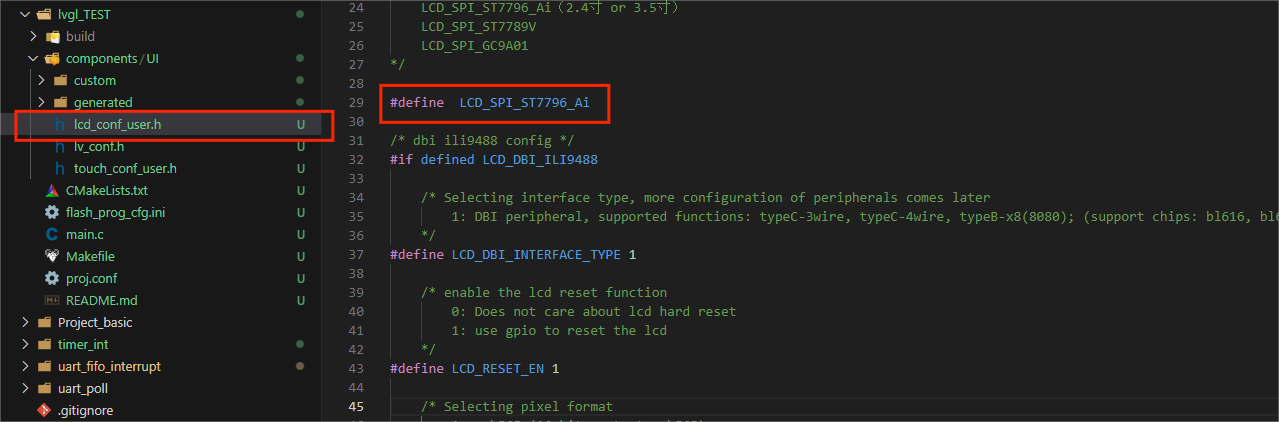
烧录完是不是看到图片是竖着的,因为我又还没说完,前面提到的分辨率设置问题,320x240还是240x320。这里选择320x240设置的同学就是横屏显示,但是我们的屏幕默认是竖屏显示,所以我们需要修改lcd_conf_user.h。顺便交给大家配置的方法,我们的3.5寸屏幕和2.4寸屏幕共用一个驱动。所以进入到lcd_conf_user.h中,首先宏定义我们的屏幕驱动,这里应该已经定义好了。

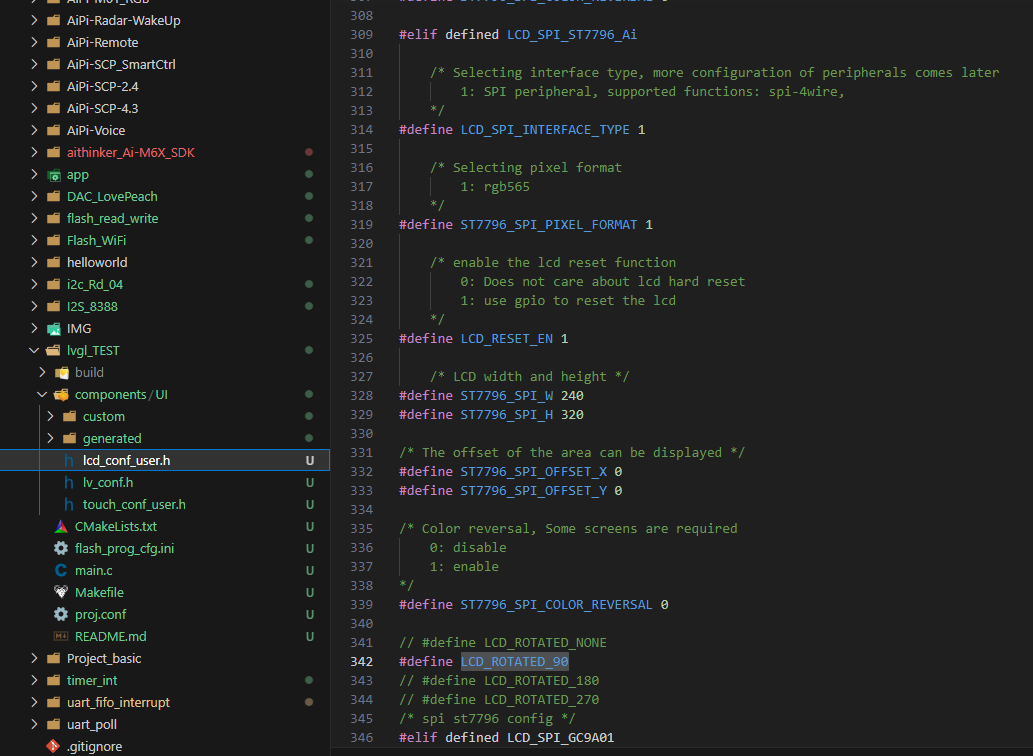
LCD_SPI_ST7796_Ai就是我们的屏幕驱动,然后下拉到LCD_SPI_ST7796_Ai的相关配置下,修改显示的配置,将LCD_ROTATED_NONE注释掉,然后将LCD_ROTATED_90取消注释。这样我们的屏幕就是横屏显示了。

五、效果展示
屏幕效果展示

扫码后页面显示